Site map-- i know you what are you thinking what is sitemap so what are the uses of sitemap ok to be honest i am also in starting there is lot of confusion in my mind what was these things and what was that things like this things anyhow only i can simply explain for you in my style
Sitemap is two types
1- sitemap is for google robots simply i can say robot . Txt
2- sitemap is for users
So here you are thinking that site my will be two types but it was not
actually we are creating the sitemap uses but in this post i am going to explain
how to create sitemap for users so here i am giving the a simple code to
generate the sitemap automatically in blogger sites for users
So here you can see the first image how my blog sitemap
will look like this
And the second image now present my blog sitemap will look like this as your
website
So we can see the major differences how the site map is going to walk to our
blog
Just get started
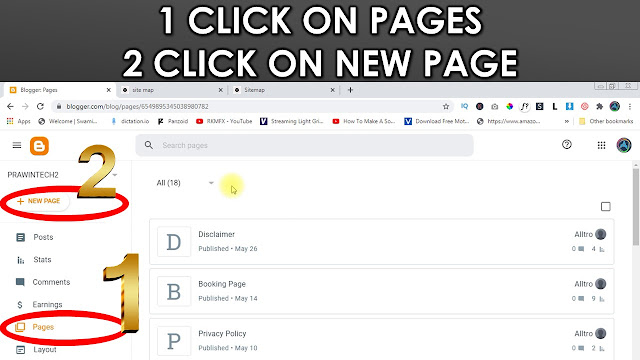
Go to pages and create a new page as sitemap so here you can see the images
the sitemap page
Go To Blogger Dashboard >>>> Create A New Page >>> Give
The Title Called Sitemap >>>> Click On Html View >>>>
Copy The Code As Given Below
Copy the code as given below after the line
-----------------------------------------------------------------------------------------------------------------------------
<script>
//<![CDATA[
var postTitle=new Array();var postUrl=new Array();var postPublished=new Array();var postDate=new Array();var postLabels=new Array();var postRecent=new Array();var sortBy="titleasc";var tocLoaded=false;var numChars=250;var postFilter="";var numberfeed=0;function bloggersitemap(a){function b(){if("entry" in a.feed){var d=a.feed.entry.length;numberfeed=d;ii=0;for(var h=0;h<d;h++){var n=a.feed.entry[h];var e=n.title.$t;var m=n.published.$t.substring(0,10);var j;for(var g=0;g<n.link.length;g++){if(n.link[g].rel=="alternate"){j=n.link[g].href;break}}var o="";for(var g=0;g<n.link.length;g++){if(n.link[g].rel=="enclosure"){o=n.link[g].href;break}}var c="";if("category" in n){for(var g=0;g<n.category.length;g++){c=n.category[g].term;var f=c.lastIndexOf(";");if(f!=-1){c=c.substring(0,f)}postLabels[ii]=c;postTitle[ii]=e;postDate[ii]=m;postUrl[ii]=j;postPublished[ii]=o;if(h<10){postRecent[ii]=true}else{postRecent[ii]=false}ii=ii+1}}}}}b();sortBy="titleasc";sortPosts(sortBy);sortlabel();tocLoaded=true;displayToc2();document.write('</br><div class="sitemap-link"><a href="https://prawintech.blogspot.com/2020/08/how-to-create-sitemap-for-your-blog-as.html" style="font-size: 10px; text-decoration:none; color: #5146CD;">Get This Widget</a></div>')}function filterPosts(a){scroll(0,0);postFilter=a;displayToc(postFilter)}function allPosts(){sortlabel();postFilter="";displayToc(postFilter)}function sortPosts(d){function c(e,g){var f=postTitle[e];postTitle[e]=postTitle[g];postTitle[g]=f;var f=postDate[e];postDate[e]=postDate[g];postDate[g]=f;var f=postUrl[e];postUrl[e]=postUrl[g];postUrl[g]=f;var f=postLabels[e];postLabels[e]=postLabels[g];postLabels[g]=f;var f=postPublished[e];postPublished[e]=postPublished[g];postPublished[g]=f;var f=postRecent[e];postRecent[e]=postRecent[g];postRecent[g]=f}for(var b=0;b<postTitle.length-1;b++){for(var a=b+1;a<postTitle.length;a++){if(d=="titleasc"){if(postTitle[b]>postTitle[a]){c(b,a)}}if(d=="titledesc"){if(postTitle[b]<postTitle[a]){c(b,a)}}if(d=="dateoldest"){if(postDate[b]>postDate[a]){c(b,a)}}if(d=="datenewest"){if(postDate[b]<postDate[a]){c(b,a)}}if(d=="orderlabel"){if(postLabels[b]>postLabels[a]){c(b,a)}}}}}function sortlabel(){sortBy="orderlabel";sortPosts(sortBy);var a=0;var b=0;while(b<postTitle.length){temp1=postLabels[b];firsti=a;do{a=a+1}while(postLabels[a]==temp1);b=a;sortPosts2(firsti,a);if(b>postTitle.length){break}}}function sortPosts2(d,c){function e(f,h){var g=postTitle[f];postTitle[f]=postTitle[h];postTitle[h]=g;var g=postDate[f];postDate[f]=postDate[h];postDate[h]=g;var g=postUrl[f];postUrl[f]=postUrl[h];postUrl[h]=g;var g=postLabels[f];postLabels[f]=postLabels[h];postLabels[h]=g;var g=postPublished[f];postPublished[f]=postPublished[h];postPublished[h]=g;var g=postRecent[f];postRecent[f]=postRecent[h];postRecent[h]=g}for(var b=d;b<c-1;b++){for(var a=b+1;a<c;a++){if(postTitle[b]>postTitle[a]){e(b,a)}}}}function displayToc(a){var l=0;var h="";var e="Post Title";var m="Click to sort by title";var d="Date";var k="Click to sort by date";var c="Category";var j="";if(sortBy=="titleasc"){m+=" (descending)";k+=" (newest first)"}if(sortBy=="titledesc"){m+=" (ascending)";k+=" (newest first)"}if(sortBy=="dateoldest"){m+=" (ascending)";k+=" (newest first)"}if(sortBy=="datenewest"){m+=" (ascending)";k+=" (oldest first)"}if(postFilter!=""){j="Click to view all"}h+="<table>";h+="<tr>";h+='<td class="header1">';h+='<a href="javascript:toggleTitleSort();" title="'+m+'">'+e+"</a>";h+="</td>";h+='<td class="header2">';h+='<a href="javascript:toggleDateSort();" title="'+k+'">'+d+"</a>";h+="</td>";h+='<td class="header3">';h+='<a href="javascript:allPosts();" title="'+j+'">'+c+"</a>";h+="</td>";h+='<td class="header4">';h+="Read all";h+="</td>";h+="</tr>";for(var g=0;g<postTitle.length;g++){if(a==""){h+='<tr><td class="entry1"><a href="'+postUrl[g]+'">'+postTitle[g]+'</a></td><td class="entry2">'+postDate[g]+'</td><td class="entry3">'+postLabels[g]+'</td><td class="entry4"><a href="'+postPublished[g]+'">Read</a></td></tr>';l++}else{z=postLabels[g].lastIndexOf(a);if(z!=-1){h+='<tr><td class="entry1"><a href="'+postUrl[g]+'">'+postTitle[g]+'</a></td><td class="entry2">'+postDate[g]+'</td><td class="entry3">'+postLabels[g]+'</td><td class="entry4"><a href="'+postPublished[g]+'">Read</a></td></tr>';l++}}}h+="</table>";if(l==postTitle.length){var f='<span class="toc-note">Show All '+postTitle.length+" Posts<br/></span>"}else{var f='<span class="toc-note">Show '+l+" posts by category '";f+=postFilter+"' the "+postTitle.length+" Total Posts<br/></span>"}var b=document.getElementById("toc");b.innerHTML=f+h}function displayToc2(){var a=0;var b=0;while(b<postTitle.length){temp1=postLabels[b];document.write("<p/>");document.write('<p class="labels"><a href="/search/label/'+temp1+'">'+temp1+"</a></p><ol>");firsti=a;do{document.write("<li>");document.write('<a class="post-titles" href="'+postUrl[a]+'">'+postTitle[a]+"</a>");if(postRecent[a]==true){document.write(' - <strong><span style="color: rgb(255, 0, 0);">New!</span></strong>')}document.write("</li>");a=a+1}while(postLabels[a]==temp1);b=a;document.write("</ol>");sortPosts2(firsti,a);if(b>postTitle.length){break}}}function toggleTitleSort(){if(sortBy=="titleasc"){sortBy="titledesc"}else{sortBy="titleasc"}sortPosts(sortBy);displayToc(postFilter)}function toggleDateSort(){if(sortBy=="datenewest"){sortBy="dateoldest"}else{sortBy="datenewest"}sortPosts(sortBy);displayToc(postFilter)}function showToc(){if(tocLoaded){displayToc(postFilter);var a=document.getElementById("toclink")}else{alert("Just wait... TOC is loading")}}function hideToc(){var a=document.getElementById("toc");a.innerHTML="";var b=document.getElementById("toclink");b.innerHTML='<a href="#" onclick="scroll(0,0); showToc(); Effect.toggle(\'toc-result\',\'blind\');">?? Display Table of Contents</a> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVj-eVsoCyaOt63KgGIotBOI8BIDe8s5xSQFABb3d4_XqHyI9NRTQYLwjXqenXtuZfhcDwJEWUyKb-cM_MQenLivkKvC9ti8j3dut7syeMhpMC0nLMt5OZqPDNmJHbhatw33NgVJvmOhkd/s1600/new_icon.gif"/>'}function looptemp2(){for(var a=0;a<numberfeed;a++){document.write("<br>");document.write('Post Link : <a href="'+postUrl[a]+'">'+postTitle[a]+"</a><br>");document.write('Read all : <a href="'+postPublished[a]+'">'+postTitle[a]+"</a><br>");document.write("<br>")}};
//]]>
</script>
<script src="http://prawintech2.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>
The end of the total code you can see my blog url and replace your blog url in my blog url place as you can see in the image which will guide you clearly or it may be seenas code view
Replacement > https://prawintech2.blogspot.com/ with your blog url
Here is the example you can understand easily
--------------------------------------------------------------------------------------------------------------------------
Here my code
--------------------------------------------------------------------------------------------------------------------------
<script src="http://prawintech2.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>
--------------------------------------------------------------------------------------------------------------------------
Replace your blog url
--------------------------------------------------------------------------------------------------------------------------
<script src=" your blog url feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>
--------------------------------------------------------------------------------------------------------------------------
After replacing with your blog url paste the code in your page in html view and directly you can publish the page automatically the code will generate the site map of your blog without any problem if you have any doubts there will be a video for you to create the sitemap blogger blog but the language will be different but the process was same so kindly watch the video if you are not able to understand what i was said above in the blog post
Conclusion here i made this blog post clearly as lot of members or able to recognise what to do if you are not able to understand please let me know in the comments section
All the best and happy blogging









65 Comments
ReplyDeleteThank you for this informative and amazing post.
Have a look to the Best wholesale cellular accessories in US wholesale cellular accessories
This is really nice post works well and easy to apply...thanks for all info.Yo can also download dailymotion videos in mp4, mp3 and hd from mobile and desktop.,will the help of Dailymotion Video Downloader
ReplyDeleteThanks Very MuchTech4era
DeleteThanks For Telling.
DeleteThanks for writing this informative article about Sitemap for Blog.
ReplyDeleteSantonu Dhar, CEO Technosmith
https://techtolearning.com/blog/
ReplyDeletehttps://techtolearning.com/vedic-astrology-the-ray-of-hope-for-people/
https://techtolearning.com/increase-traffic-for-your-blog-or-website-in-2021/
https://techtolearning.com/what-is-blogging-in-2021-heres-what-you-need-to-know/
https://techtolearning.com/5-ways-to-improve-your-lead-generation-funnel-in-2021/
https://techtolearning.com/5-ways-to-beat-your-competitors-with-a-leads-gorilla/
https://techtolearning.com/what-is-google-search-engine-a-beginners-guide/
https://techtolearning.com/5-best-online-earning-strategies-to-start-your-business/
https://techtolearning.com/the-top-5-skills-you-need-to-succeed-on-fiverr-in-2021/
https://plusone.google.com/url?q=https://yourtimes.in
ReplyDeletehttps://gum.criteo.com/sync?c=26&r=1&a=0&u=https://yourtimes.in
https://rspcb.safety.fhwa.dot.gov/pageRedirect.aspx?RedirectedURL=https://yourtimes.in
https://slack-redir.net/link?url=https://yourtimes.in
https://tieba.baidu.com/mo/q/checkurl?url=https://yourtimes.in
https://click.alamode.com/?adcode=CPEMAQM0913_1&url=https://yourtimes.in
https://tvtropes.org/pmwiki/no_outbounds.php?o=https://yourtimes.in
https://thediplomat.com/ads/books/ad.php?i=4&r=https://yourtimes.in
https://www.etracker.de/lnkcnt.php?et=qPKGYV&url=https://yourtimes.in
https://clubs.london.edu/click?uid=24ce7c96-76b4-11e6-8631-0050569d64d5&r=https://yourtimes.in
https://webmail.unige.it/horde/util/go.php?url=https://yourtimes.in
https://eventlog.centrum.cz/redir?data=aclick1c68565-349178t12&s=najistong&v=1&url=https://yourtimes.in
https://d-click.alterdata.com.br/u/15028/1120/88002/2068_0/6d5c3/?url=https://yourtimes.in
https://s42.shinystat.com/cgi-bin/redir.cgi?URL=https://yourtimes.in
https://stats.newswire.com/x/im?act=eyIxYzAyNmciOiIxYzAxbGYifQ&final=https://yourtimes.in
https://www.favy.jp/trackings/redirect_to_source_url?tat=reservation_form&tid=17635&url=https://yourtimes.in
https://www.peelregion.ca/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://yourtimes.in
https://www.worldlingo.com/S4698.0/translation?wl_url=https://yourtimes.in
https://members.ascrs.org/sso/logout.aspx?returnurl=https://yourtimes.in
https://netshop.misty.ne.jp/fashion/05/out.cgi?id=uenon&url=https://yourtimes.in
https://mrilove.blogspot.com/?m=1
DeleteMy contact 6303368896
Deletehttps://www.ighome.com/redirect.aspx?url=https://yourtimes.in
ReplyDeletehttp://outlink.webkicks.de/dref.cgi?job=outlink&url=https://yourtimes.in
https://i.w55c.net/ping_match.gif?rurl=https://yourtimes.in
https://www.news1.co.il/redirectToWebArticle.aspx?siteID=816&url=https://yourtimes.in
https://www.shareist.com/go2.php?to=https://yourtimes.in
https://club-auto-zone.autoexpert.ca/Redirect.aspx?https://yourtimes.in
https://members.sitegadgets.com/scripts/jumparound.cgi?goto=https://yourtimes.in
https://www.megavision.net/hitting.asp?id=1406&url=https://yourtimes.in
https://bibliotecas.cartagena.es/gestion/comun/estadisticas/banners.asp?b=223&i=1&z=1&url=https://yourtimes.in
https://d-click.unip.br/u/6714/2671/1239186/3143_0/bad68/?url=https://yourtimes.in
https://www.forfur.com/redirect/?redirectTo=https://yourtimes.in
ReplyDeletehttps://www.indice.com/redir.asp?pagina=https://yourtimes.in
https://fastbook.de/redirect.php?https://yourtimes.in
https://baoviet.com.vn/Redirect.aspx?url=https://yourtimes.in
https://www.chinarundreisen.com/publicbin/redirect.asp?url=https://yourtimes.in
https://www.blogpeople.net/cgi-bin/click.cgi?u=https://yourtimes.in
https://www.yunsom.com/redirect/commodity?url=https://yourtimes.in
https://www.xyzprinting.com/prc?e=11p541&redir=https://yourtimes.in
https://safebrowse.zorgselect.nl/r?url=https://yourtimes.in
https://www.arsenaltula.ru/bitrix/redirect.php?event1=&event2=&event3=&goto=https://yourtimes.in
https://neurostar.com/en/redirect.php?url=https://yourtimes.in
ReplyDeletehttps://www.interempresas.net/estadisticas/r.asp?idsector=129&e=221083&c=195&d=https://yourtimes.in
https://www.zaxaa.com/gpf_affiliate/wellymulia?email=webgraphicsmembership@gmail.com&url=https://yourtimes.in
https://www.chitaitext.ru/bitrix/redirect.php?event1=utw&event2=utw1&event3=&goto=https://yourtimes.in
http://dfbannouncer.deluxeforbusiness.com/5887/cgi-bin/online/announcer5/linker.php?st=50878&link=https://yourtimes.in
https://phototo.com.ua/uk/redirect-to-site?client_id=258&url=https://yourtimes.in
https://fis.com/fis/shared/redirect.asp?banner=6158&url=https://yourtimes.in
https://www.vinsnaturels.fr/777_includes/compteur_liens.php?url=https://yourtimes.in
https://telefon.1crm.ru/bitrix/rk.php?goto=https://yourtimes.in
https://www.avitop.com/aviation/link.asp?snd=4208&url=https://yourtimes.in
http://ossokolje.edu.ba/gbook/go.php?url=https://yourtimes.in
ReplyDeletehttp://events.owt.com/cgi-bin/clickthru?https://yourtimes.in
https://www.samovar-forum.ru/go?https://yourtimes.in
https://www.razinskiy.com/forum/away.php?s=https://yourtimes.in
https://www.easytravel.com.tw/ehotel/hotel_sale.aspx?posvn=maple&url=https://yourtimes.in
https://www.mastertgp.net/tgp/click.php?id=353693&u=https://yourtimes.in
https://idsec.ru/go.php?url=https://yourtimes.in
http://www.gddzjpxh.com/home/link.php?url=https://yourtimes.in
http://m.shopinusa.com/redirect.aspx?url=https://yourtimes.in
https://www.verificaip.ro/redirect.php?link=https://yourtimes.in
http://cdiabetes.com/redirects/offer.php?URL=https://yourtimes.in
ReplyDeletehttps://www.kyslinger.info/0/go.php?url=https://yourtimes.in
http://www.mazdacatalog.com/redirect.php?link=https://yourtimes.in
http://romhacking.ru/go?https://yourtimes.in
https://www.streetwisereports.com/cs/blank/main?x-p=click/fwd&rec=ads/443&url=https://yourtimes.in
https://www.elephone.hk/static/redirect?url=https://yourtimes.in
https://www.migration.ru/redirect/?url=https://yourtimes.in
https://www.horizonhotelplakias.com/book/index.php?lang=english&url=https://yourtimes.in
http://www.omamu.com/r/out.cgi?url=https://yourtimes.in
https://arma2academy.ru/redirect?url=https://yourtimes.in
http://models-me.com/cgi-bin/top/out.cgi?ses=3dLvD20Ls1&id=924&url=https://yourtimes.in
https://www.quote-spy.com/redirect.ashx?target=https://yourtimes.in
http://cmkvadrat.com/bitrix/rk.php?goto=https://yourtimes.in
http://www.fudou-san.com/link/rank.cgi?mode=link&id=2898&url=https://yourtimes.in
http://www.sonce.net/redirect.php?url=https://yourtimes.in
http://www.tumimusic.com/link.php?url=https://yourtimes.in
http://www.ladas.gr/pharma/getdata/redirect.aspx?URL=https://yourtimes.in
https://cc.loginfra.com/cc?a=sug.image&r=&i=&m=1&nsc=v.all&u=https://yourtimes.in
https://rahal.com/go.php?id=28&url=https://yourtimes.in
http://youngsexygfs.com/click.php?url=https://yourtimes.in
A global technology and consulting firm has a track record of assisting leading organizations with their Enterprise Intelligent Automation and Digital Transformation efforts leveraging the
ReplyDeleteappian services.
SITE map new updae plz send....old di ravadam ledhu
ReplyDeleteBest Gaming laptops under 80000
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteIf you want yo bengali hot porn story then visit this link 👇👇👇
ReplyDeletehttps://sexualwisdom.blogspot.com
Thank you!! Do you known IT Outsourcing
ReplyDeleteService in Vietnam.
Click here Dịch vụ IT
This is really good content, read more - gadget review, best advice and buying guide
ReplyDeleteThank you for every other wonderful article.
ReplyDeleteWhere else could anyone get that type of information in such a perfect manner of writing? Letest Government Job & Scheme
Thank You, Web are Dịch vụ IT in Hochiminh City, Vietnam
ReplyDeleteAn effective SEO strategy can do wonders from staying ahead of competitors to driving traffic. I appreciate the author's efforts in writing such an informative article. Thanks for sharing.
ReplyDeleteProfitable Blog Niches With Low Competition For Blogging
Great! This is this thing is I’m going to search. From to IT services
ReplyDeletethanks for this contant
ReplyDeletecheck out.. telugu quotes
ReplyDeleteitools 4 virtual location
ReplyDeleteitools 5
ReplyDeleteThanks for
ReplyDeleteinformative Post
Thank you for nice information. Please visit Here :- software development companies
ReplyDeletestatus attitude
ReplyDeleteGood 👍 | Techbyadil
ReplyDeletePhantom Forces Script Aimbot
ReplyDeleteBest POS Systems for Pharmacies.
ReplyDeleteNice Blog, also read on subdomain is an additional part to your main domain name. Subdomains are created to organise and browse your website’s various sections. You can create multiple subdomains or child domains on your main domain.
ReplyDeleteThis is really nice post works well and easy to apply...thanks for all info. I am also working on my own project techmoog which gives all the information about technology such as How Long Does iOs 15 Take To Install? , laptop issues, How to use DSLR cameras, etc.
ReplyDeleteSITE map new updae plz send.... I would like to share my blog how to fix Kmode Exception Not Handled error.
ReplyDeleteThis is really nice post works well and easy to apply...thanks for all info. I would like to share my blog how to fix the last line no longer available error on iPhone.
ReplyDeleteMarvelous post.
ReplyDeleteMp4moviez
Mp4moviezHD
Movierulz
Very very valuable information pikashow
ReplyDeleteSee the complete information about how to Download Pikashow APK
ReplyDeleteVery Nice Dua Mangne Ka Tarika
ReplyDeletecan you please explain how to use gadgets ?
ReplyDeleteVery very valuable information Telenor
ReplyDeleteMe CelebTribe
ReplyDeleteencantan los programas de televisión y las películas.
This comment has been removed by the author.
ReplyDeletehttps://techfuture07.blogspot.com
ReplyDeleteI read your blog very informative
ReplyDeleteNice blog
I will export diamonds in US HPHT Diamond Manufacturer USA
I have read you blog is very informative and unique
ReplyDeleteThank you for this blog
I have online games with high bonus
PLAYSTA
This comment has been removed by the author.
ReplyDeleteSarkari Result, Sarkari Results : Sarkarijobfinds.org provides latest Sarkari Result Jobs, Online Form, Sarkari Naukri Result in Sarkari Result 2023 various sectors such as Railway, Bank, SSC, Navy, Police, UPPSC, UPSSSC, UPTET, UP Scholarship and other sarkari result Com alerts at one place
ReplyDeleteSarkari Job Finds
Your Post Proved to be very helpful for me thank you for sharing ..
ReplyDeleteWhat are the Process of Choosing a Right Computer Institute In City of Delhi?
paten kali lah itu kau punya, bisa lah DewaSlot kasih kau kegacorannya
ReplyDeletenice information for sharing the best route from botanical garden to hauz khas metro from Delhi Metro- GoMetro
ReplyDeletePoeltl game is a fun and challenging game that tests players' knowledge of the sport and its top athletes. With its simple yet challenging concept, ability to test players' knowledge, and ability to improve memory and recognition skills, the game is sure to provide hours of enjoyment for any basketball fan. Whether you're a seasoned basketball fan or just starting out, Poeltl Unlimited is a great option for anyone who loves the sport and wants to test their knowledge and skills
ReplyDeleteमैं वास्तव में आपकी सराहना करता हूं जिस तरह से आपने सभी बिंदुओं को समझाया। आपकी जानकारी काफी उपयोगी है,बताने के लिए धन्यवाद! सरकारी नौकरी भर्ती प्रक्रिया के बारे जानने के लिए आप कैसे ऑनलाइन ब्लॉग को भी जरूर देखें
ReplyDelete
ReplyDeleteVKSU Part 1 Exam Form 2023-27
I will also create a sitemap for my website Aglowd
ReplyDeletemake money online, editing apps
ReplyDeletethanks for the tips and information..i really appreciate it.. Lifeguard training near me
ReplyDeletehello
ReplyDeleteIt is very informative post. sd curtains
ReplyDeleteThere are numerous dissertation websites on-line because you additionally obtain obviously stated inside your web site. Lifeguard Courses
ReplyDelete